Ako zrýchliť načítanie web stránky? Optimalizácia podľa Google Page Speed

Rýchlosť načítania webu trápi každého. Žiaden návštevník webu alebo potenciálny zákazník e-shopu neocení to, že kým sa mu váš web načíta, stihne si ísť spraviť kávu. Zákazník to vyrieši jednoducho. Prejde ku vašej konkurencii ktorá ma rýchlu webstránku. Vás ako majiteľa e-shopu alebo web stránky čaká o poznanie náročnejší proces zrýchlenia rýchlosti načítavania vašej stránky.
Tzv. “Page Speed Rank” od Googlu je však aj dôležitým hodnotiacim parametrom pre Google v jeho SEO metrikách a v prípade pozitívneho hodnotenia jeho nástroja vás môže zvýhodniť vo výsledkoch vyhľadávania. Rýchlosť web stránky má vplyv na umiestnenie vo vyhľadávaní už od roku 2000, no posledný rok sa na tento parameter kladie stále väčší dôraz.
Práve preto sme pre vás v online agentúre Balci pripravili návod ako zrýchliť načítavanie web stránky. Kedže sa špecializujeme na vývoj WordPress stránok na mieru, tento návod bude obsahovať aj konkrétne príklady a tipy ako zrýchliť WordPress stránku.
- Optimalizácie na strane servera / výber vhodného hostingu
- Optimalizácia na strane databázy
- Optimalizácia obrázkov
- Minifikácia HTML, CSS a JavaScriptov
- Eliminácia JavaScriptov a CSS kódu blokujúceho vykreslenie
- Ukladanie a expirácia dát do vyrovnávacej pamäte prehliadača
Niektoré rady a odporúčania pre zrýchlenie web stránky sú relatívne jednoduché klikačky vo WordPresse alebo nastaveniach v administrácií hostingu, avšak iné vyžadujú aspoň základné technické znalosti, ktoré by však mal hravo zvládnuť aj junior IT-čkar. Ak by ste sa zasekli alebo mali otázky, pokojne nás kontaktujte a radi vám pomôžeme.
Skrátenie doby odozvy servera
Vy ako návštevník stránky ste dostali nejaké dáta, ktoré spracoval váš prehliadač do podoby akú vidíte pred sebou. No tieto dáta sa najprv musia pripraviť a spracovať na strane servera. Preto je jeho optimalizácia kľúčová pre tento bod.
Optimalizácie na strane servera / výber vhodného hostingu
Najčastejší hostingový produkt je tzv. “zdieľaný hosting”. Máte na ňom rezervovaný nejaký diskový priestor spolu s ďalšími desiatkami až stovkami iných zákazníkov. S nimi sa však delíte aj o výkon serveru. Je to cenovo prijateľné riešenie, kde aj za málo peňazí dostanete veľa muziky. No má svoje obmedzenia
V prvom rade sa snažte vyhnúť najlacnejším hostingom na trhu. Z dlhodobého horizontu sa oplatí zaplatiť možno o pár eur viacej, no dostanete výkonnejší server a istotu pravidelných záloh vašich dát.
Ak je pre vás rýchlosť a stabilita skutočne prvoradá, odporúčame si zaplatiť dedikováný server. Ten vás môže stáť približne od 150-300 eur mesačne podľa nárokov a počtu stránok. Na oplátku však získate vlastný fyzický server s dostatkom výpočtovej kapacity, ktorá bude určená výhradne len pre vás a nebudete sa o ňu musieť deliť. Druhé odporúčané riešenie je VPS (virtuálny privátny server). V tomto prípade budete v rámci jedného fyzického servera viacerí užívatelia, avšak stále budte mať vyhradenú vysokú výpočtovú kapacitu a možnosť úprav pri cene okolo 20 – 30 eur za mesiac.
Zrýchlenie databázy a jej optimalizácia
Databáza je virtuálne miesto, kde sa ukladajú všetky dynamické dáta, potrebné pre fungovanie e-shopu alebo webstránky ako sú napríklad produkty, články, či registrovaný používatelia. K tomu aby sa tieto dáta zobrazili musí o ne server požiadať. Rýchlosť odpovede je závislá na štruktúre databázy, množstve zbytočných dát atď.
Prvý a relatívne jednoduchý krok je zmena verzie používanej databázy. Mnoho web stránok ešte stále používa starú MySQL 5.1, no väčšina hostingov ponúka aj efektívnejšiu MariaDB 10.1.
O niečo náročnejšia je optimalizácia databázovej štruktúry. Pre programátora je síce jednoduchšie ak má celu databázu rozloženú do podrobných relácií, kde tabuľka A obsahuje odkazy na čísleníky z tabuliek B,C,D,E,F, no takáto štruktúra je o niečo pomalšia. Takáto zmena je však náročná a oplatí sa realizovať skutočne iba pri rozsiahlych web stránkach.
Tretie všeobecné odporúčanie sa týka “mŕtvych” a starých dát. Snažte sa udržiavať poriadok aj na strane databázy. Toto je úplne rovnaké aj v skutočnom živote. Je jednoduchšie nájsť jeden záručný bloček v zakladači s označením rok 2019 ako keď bude pomiešaný s bločkami za posledných 10 rokov od vecí, ktoré ste už vyhodili.
Optimalizácia databázy pre WordPress
Do databázy WordPressu je pomerne náročné zasahovať a jej úpravy si často vyžadujú aj odborný zásah do systému. Viete však využiť overené pluginy ako je napríklad https://wordpress.org/plugins/wp-optimize/.
Tento plugin pomáha udržiavať vašu databázu čistú a rýchlu a tým pomôže zvýšiť rýchlosť načítania web stránky. A je zdarma.
Stránku môžu spomaliť aj veľké množstva WordPress pluginov, ktoré možno ani nepotrebujete a okrem toho že môžu vplývať na rýchlosť web stránky, tak predstavujú aj zbytočné bezpečnostné riziko o ktorom sme písali v staršom článku.
Optimalizácia obrázkov
Ľudia majú radi obrázky. Najlepšie veľké, super ostré, také čo na jedno načítanie vyčerpajú mesačný internet v mobile. Ups. Nie to nemajú radi. Nemajú to radi ľudia a nemá to rád ani google. Veľkosť a počet obrázkov na vašej stránke má významný vplyv na rýchlosť načítania web stránky.
Maximálna prípustná veľkosť pre obrázok je 2 násobok zobrazovacej veľkosti. Použitie 2 násobku si však dobre rozmyslite, pretože vo väčšine prípadov je zbytočné používať na webe tak veľké obrázky. Toto veľkostné prepálenie sa začalo používať najmä kvôli návštevníkom s RETINA monitormi.
Snažte sa, aby obrázky použité na webstránke alebo e-shope boli optimalizované približne na 70%-80% kvality a nemali viac ako 100% násobok zobrazovacej veľkosti. Ak je dizajn vašej stránky založený na vektorových obrázkoch, tak “svg” je váš formát. Má skvelú podporu medzi prehliadačmi od Edge až po Chrome, je bezstratový a zaberá minimum miesta.
Zobrazujte obrázky vo formáte novej generácie WebP
Google PageSpeed tool sa vás bude snažiť presvedčiť aj o použití nového formátu WebP. Tento nový formát je určený pre webové obrázky a dosahuje skutočne skvelého pomeru kvalita veľkosť voči JPG alebo PNG. Bohužiaľ ho nepodporujú staré prehliadače a Apple ho odmieta zapracovať. Preto použitie tohto formátu vyžaduje odbornejšiu implementáciu skúsenejšieho web developera.
Ak vaše web stránky a e-shopy bežia na WordPresse, môžete siahnuť aj po overených pluginoch ako Optimus, Tiny Compress alebo SmushIt. Tie dokážu hromadne optimalizovať obrázky nahrané na vašom webe.
Túto časť optimalizácie rýchlosti načítania stránky rozhodne nezanedbajte, pretože veľkosť a formát obrázkov ma významný vplyv na rýchlosť web stránky.
Minifikovanie súborov HTML, CSS a JavaScript
Minifikácia znamená to, že z kódu odstránite všetky zbytočné medzery a odriadkovania. Váš kód bude teda vyzerať ako jeden nečitateľný riadok. Css súbory sú ideálne spojené do jedného a rovnako aj JS súbory. Väčšina skúsených developerov dodáva výstup, ktorý už je mimifikovaný, no pri využití nástrojov ako je WordPress je to trochu zložitejšie.
Pre existujúcu WordPress stránku môžete využiť plugin Autoptimize, ktorý zanalyzuje tieto súbory, odstráni zbytočné medzery a odriadkovania, prípadne ich spojí tak aby všetko fungovalo.
Eliminácia obsahu nad záhybom stránky – jazyka JavaScript a štýlov CSS blokujúcich vykreslenie
Tento bod je podľa nášho názoru trochu buzerácia od Googlu. Moderné stránky často využívajú javascript, vďaka ktorému môžeme tvoriť pekné, pútavé a interaktívne stránky. Väčšina starších stránok má tieto javascripty umiestnené v časti <head></head> a teda prehliadač ich musí najprv spracovať aby postúpil ďalej.
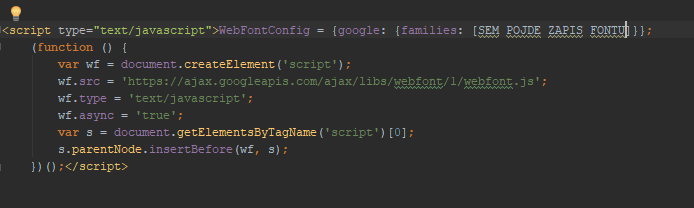
Ideálne je tieto scripty a CSS spojiť do zlúčených blokov a importovať ako celky na samotnom konci kódu pred značkou </body>. Je to samozrejme efektívnejšie, ale nie v takej miere ako to prezentuje google. Pre mnohých majiteľov malých e-shopov, a stránok, ktorí nemajú pár tisíc na prerobenie web stránky každé dva roky to môže predstavovať problém. Napríklad Google fonty by ste mali mať zapísané takto:

V zásade ale platí:
- Čo najmenej skritpov a CSS v <head></head>
- Optimalizovať ich
Využitie ukladania do vyrovnávacej pamäte prehliadača
Zapracovanie tohto bodu pre zrýchlenie web stránky a získanie lepšieho google page speed score potrebujete upraviť súbor na vašom servery, ktorý sa volá .htaccess. Ten nájdete v základnej zložke, kde je nahratá vaša stránka. Ak používate hosting od spoločnosti Websupport, cesta ku nemu je: www/.htaccess. K tomu aby ste ho mohli upraviť potrebujete prístup na FTP.
Odporúčaná úprava súboru .htaccess pre zrýchlenie web stránky:
<filesMatch “.(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$”>
Header set Cache-Control “max-age=84600, public”
</filesMatch>
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType image/svg “access 1 year”ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 2 days”
</IfModule>
Ak používate WordPress, odporúčame sa pozrieť na plugin W3 Total Cache. Ak je dobre nakonfigurovaný, dokáže zvýšiť vaše page speed score a zrýchliť načítanie vašej stránky alebo e-shopu.
Funkčný web alebo e-shop na mieru
Vytvoríme vám web, alebo e-shop na mieru s dôrazom na kvalitu, ktorý bude spĺňať moderné marketignové a dizajnové trendy. Pri tvorbe webov dbáme na to, aby ich obsah bol jednoducho upravovateľný aj bez programátora.
Zistiť viac